react-router: Three Route Rendering Methods (component, render, and children) - DEV Community 👩💻👨💻

Introduction to React Location. A Modern React Router with Async… | by Chameera Dulanga | Bits and Pieces

Use 'Promises' | Async/Await | in place of JavaScript Callbacks. | by Ankit Maheshwari | JavaScript in Plain English

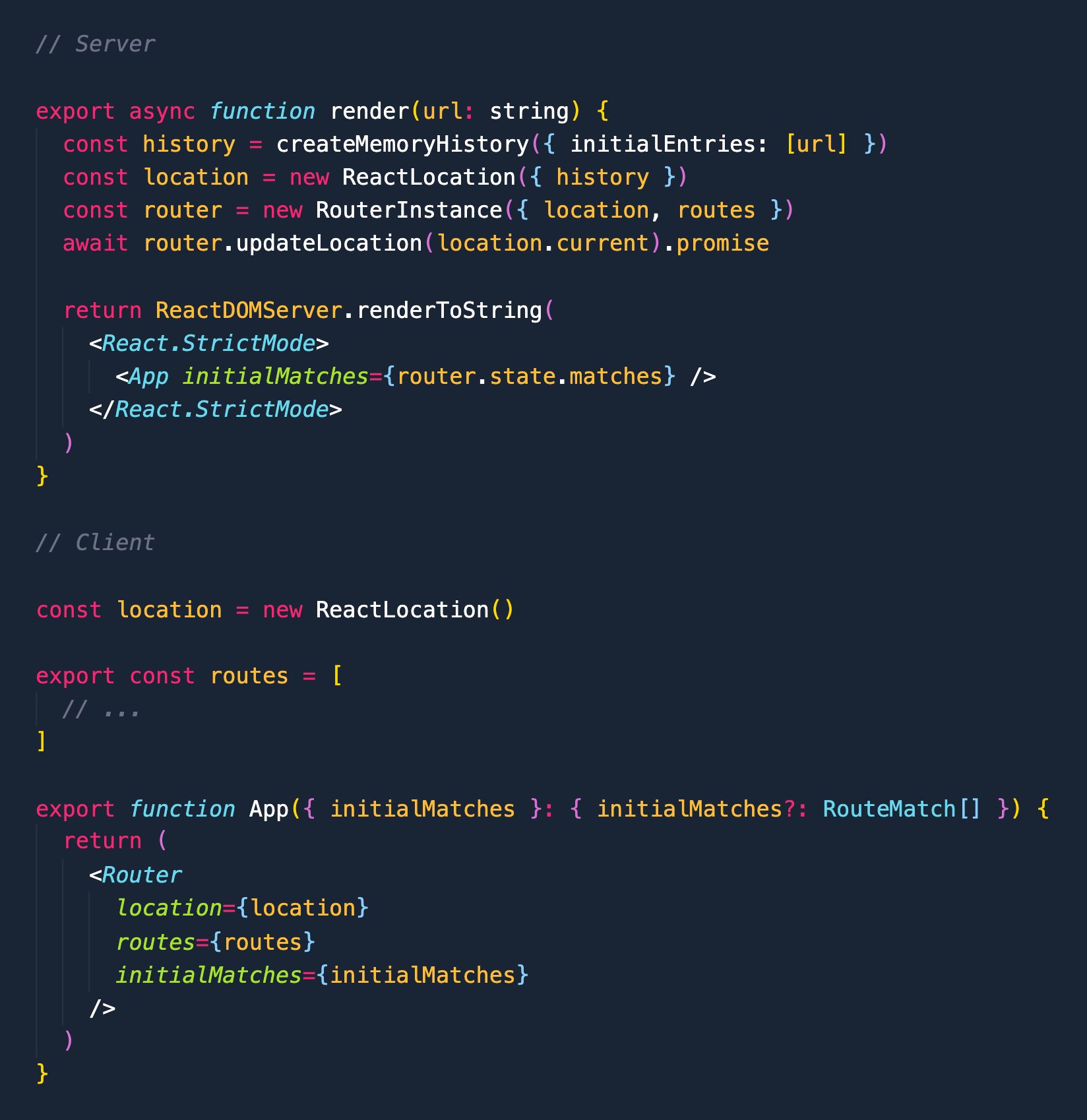
Tanner Linsley on Twitter: "So... this totally works. Is #ReactLocation SSR really this simple? https://t.co/mvQ1yZ56uu" / Twitter
AsyncState mixin - wait for all routes to finish async operations · Issue #176 · remix-run/react-router · GitHub